ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressには、公式が配布しているテーマ(テンプレート)があります。ほぼ毎年新しいものが配布されますが、2019年に配布となったTwenty Nineteenは超シンプル。
ブロックエディターのGutenbergも対応となっていますので、苦手な方は旧エディターに戻すプラグインなどを使うとよいでしょう。
Twenty Nineteen(Wordpressテーマ)の使い方(Gutenberg)やカスタマイズ方法をお伝えしていきます。
もくじ
- 1 Twenty Nineteenってどんなテーマなの?
- 2 Twenty Nineteenの特徴
- 3 Twenty Nineteenのメリットデメリット
- 4 Twenty Nineteen新エディタGutenbergの使い方
- 5 ブロックエディタGutenberg(グーテンベルグ)の画面
- 6 Gutenberg(グーテンベルグ)でのブログの作成の仕方
- 7 Gutenberg(グーテンベルグ)の操作方法
- 8 完成イメージ図
- 9 Twenty Nineteenカスタマイズ方法 step1 タイトル設定
- 10 【Twenty Nineteenカスタマイズ方法step2】基本情報に添って変更
- 11 Twenty Nineteenカスタマイズ1. サイト基本情報
- 12 Twenty Nineteenカスタマイズ2. 色
- 13 Twenty Nineteenカスタマイズ3. メニュー
- 14 Twenty Nineteenカスタマイズ4. ウィジット
- 15 Twenty Nineteenカスタマイズ5. ホームページ設定
- 16 なつの独自5段階評価
- 17 初心者だからこそWordpress有料テーマ を使うべき理由
Twenty Nineteenってどんなテーマなの?


Twenty Nineteenとは、ワードプレスに最初からデフォルトで入っているテーマです。Twenty Sixteen(2016)Twenty Fifteen(2015)年とほぼ毎年ワードプレスから配布されています。
カスタマイズもシンプルでサイトの装飾などもしやすいことから毎年更新されるごとに大人気となっているシリーズです。
Twenty Nineteenの特徴
- レスポンシブ対応
- Gutenberg(グーテンベルク)対応
- カスタマイズがしやすい
- 1カラム
- SEO対策
- 簡単にPC画面とスマホ画面を確認できる
↓ このシリーズの2022年版「Twenty Twenty Two」も取り上げています。
使ってみた感想
Twenty NineteenはWordPress5.0から変更となったブラウザGutenberg対応となっています。Gutenbergはまだ見慣れていないからか、記事投稿は若干使いづらいというイメージですが使ってみるとその良さを実感します。
インスタグラムを意識しているのか画像処理が高機能になっていて写真メインのブログにも対応できます。そして1カラムということもあってブログの基礎作りはとてもシンプルになりました。
投稿のエディターは既存のものとは大きくかわりますが、カスタマイズはこれまで通りのやり方をさらにシンプルにした感じなのでブログの設定は難しくありません。
特に、画像処理が素晴らしくこれまで別作業で作っていた画像への文字を入れ込んだりも投稿ページでやることができます。ビジネスにも個人ブログにも写真中心のブログにも重宝するブラウザです。
無料テーマでも画像が美しく仕上がりますが、有料テーマにすることによってさらにワンランク上のブログになります。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
初心者におすすめな点
① とにかくカスタマイズしやすい
② 画像処理が簡単で高機能
③ 各ブロックごとに編集できるので自由度が高い
④ カスタマイズはコントロールパネルと画面が一緒なのでイメージしやすい
⑤ ワンクリックでスマホ画面やタブレット画面などを呼び出せる
初心者におすすめする理由は、とにかく編集しやすいということがあげられます。左のコントロールパネル(カスタマイズ項目)を見ながら感覚的に操作でき、フッター部分にはyoutubeなどの動画も入れたり自分好みに作りこむことも可能!
Twenty Nineteenのメリットデメリット
無料で使えるので、お試し程度に使ってみてもいいと思います。ただし、有料ほど装飾が使えるわけではありません。文章をわかりやすく表示する「ボックス」「ボタン」などは各自、自分で設定することになります。
シンプルはいいのですが、傾向として必要最低限のシンプルさなので、ちょっと物足りないかも。
メリット
- カスタマイズがシンプルで感覚的に使える
- 2019年無料テーマの中で一番人気
- 無料だが作りこむことで完成度が高くなる
- 目を引く画像処理ができる
- エディターで「PC画面」「タブレット画面」「スマホ画面」が切り替えられる
- サイドバーがない分読み手によそ見をせず文章を最後まで読んでもらえる
デメリット
- ブラウザが見慣れていないと難しく感じる
- 広告の設定ができない(プラグインで対応可能)
- サイドバーがないのでカテゴリーや最新記事が案内しづらい
Twenty Nineteen新エディタGutenbergの使い方
2018年12月6日にリリースとなったWordPress 5.0ですが、これに伴ってブラウザがガラリと変わりました。名前はGutenberg(グーテンベルグ)と言います。
この先、Gutenbergは従来のエディターとは違い、固定されている投稿メニューがなくなってブロック(見出し・画像・タイトル・文章など)ごとに編集していくというイメージです。
ブロックエディタGutenberg(グーテンベルグ)の画面


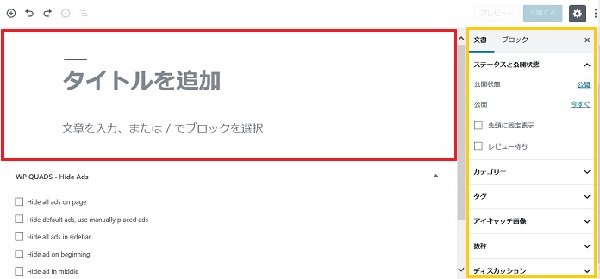
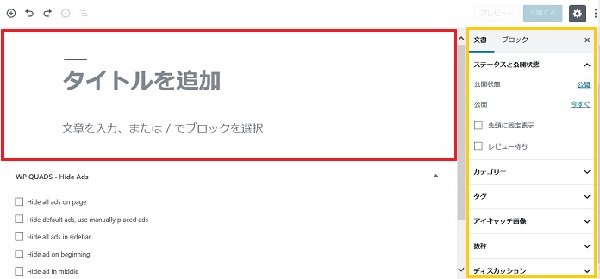
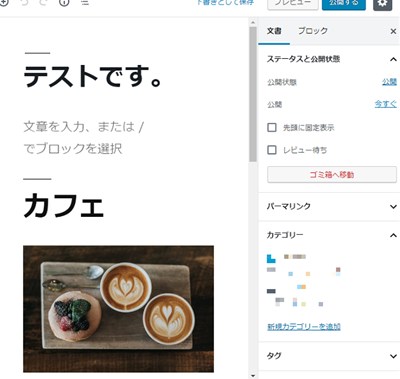
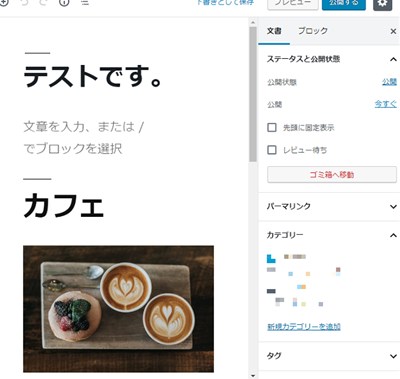
赤色で囲った部分は見出しや画像、文章をブロックとして積み上げていく部分です。右側のオレンジの部分は各ブロックを入力するときに自動的に変わっていきます。
見出しの場合は、「H2」「H3」「H4」・・・などタグが右側に出てきますのでその都度編集してください。
簡単にGutenberg(グーテンベルグ)のブロックエディタの使い方を説明していきます。
Gutenberg(グーテンベルグ)でのブログの作成の仕方


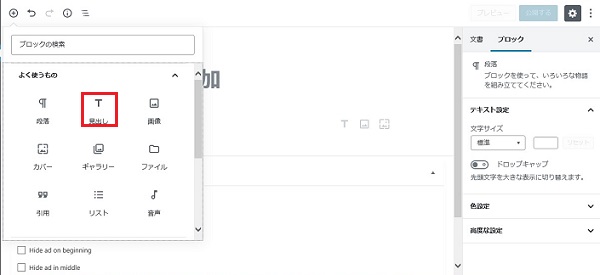
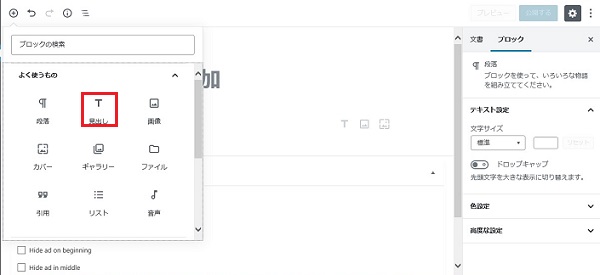
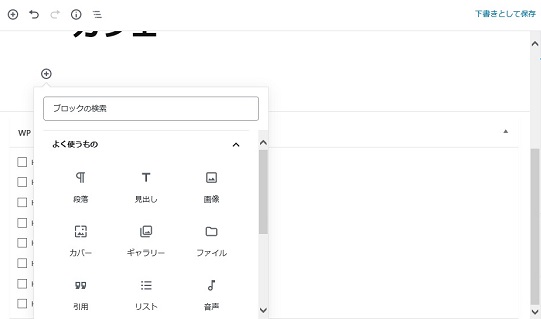
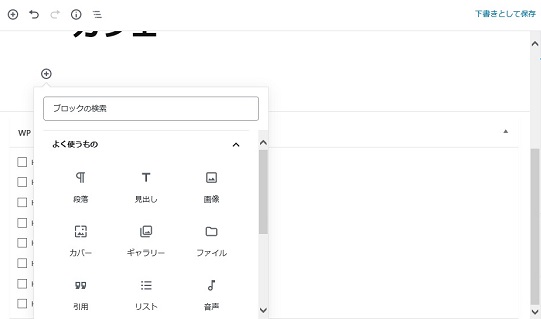
新規の画面を開き、エディタの左上にある「+」マークをクリックすると項目要素が出てきます。
タイトルや文章作成で出てくるのは以下のようなメニューです。


実際に記事を作成してみた
旧エディタで作った文章をGutenberg(グーテンベルグ)で同じように作成してみます。
- 見出し
- 画像
- 段落
- 見出し
- 画像
- 段落
これまでの旧エディタで記事を作ろうと思えば以下のようになります。
これまで見慣れたテキストエディターなのでなんだか安心しますね・・・(笑)投稿のテキストエディターツールバーが固定されています。
同じ文章をGutenberg(グーテンベルグ)で編集すると以下のようになります。


Gutenbergの場合一見文字が大きくて見づらいので目が慣れるまではどうしてもやりづらく感じます。でも一度慣れてしまうと使い方によっては幅が広がる機能もあるので今のうちに練習するのも良いかもしれません。
見出し⇒文章⇒見出し⇒画像・・・
こんな感じで順を追って作っていくと考えるとわかりやすいです。
Gutenberg(グーテンベルグ)の操作方法
ここからは、Gutenberg(グーテンベルグ)の具体的なやり方を解説します。
見出しの入力
左上のプラスマーク「+」をクリックするとメニューが開きます。その中にある「見出し」をクリックすると編集する場所が現れます。


入力するスペースに文章を入力し「H2」などのタグを指定します。


タグの指示や文章の位置(右寄り、中央など)は右の管理メニューでもできるようになっています。
次に画像や文章を入れることになりますが、ここからがGutenberg(グーテンベルグ)の独特の操作方法があります。
左上の「+」マークでも展開しますが、見出し(直前の動作)を確定した後改行し、カーソル(矢印)を画面にもっていくと「+」マークが下に現れます。


「+」マークを選ぶとまたメニューが現れますので、次の動作をします。
画像を選ぶ
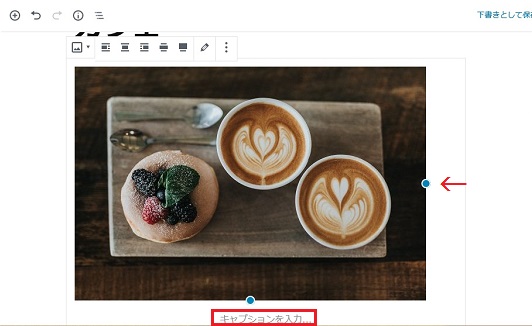
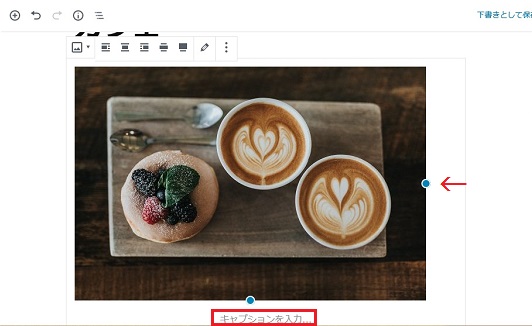
画像を選ぶとメディアを呼び込む画面が現れます。


メディアライブラリーで画像を選ぶかもしくは新しくアップロードしてください。メディアライブラリは旧エディターと同じなのでわかりやすいです。


画像を取り込んだらその場で装飾できるようになっています。キャプション(文章)を追加することもできますし画像の大きさの細かい調整も可能です。
このキャプションは画像の左上のクリックで縦書きの文章を入れたりもできますのでいろんな部分を触ってみて試していただくと自分なりにカスタマイズできますよ。


Gutenberg(グーテンベルグ)では画像に好きな色をかぶせることもできますしタイトルを入れて説明をすることも可能です。


こんな編集がワードプレスの投稿画面で一気にできるようになります。
完成イメージ図
「+」のクリックでブロック編集をして積み上げていき完成させます。
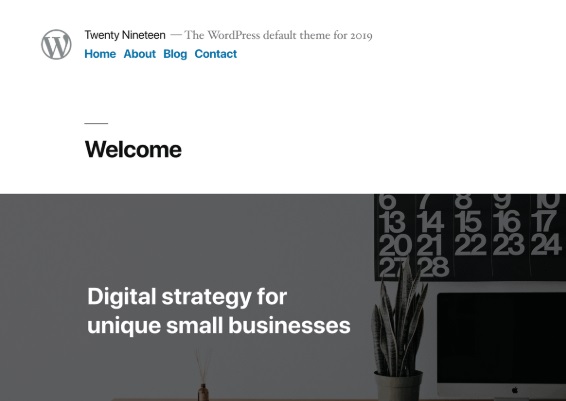
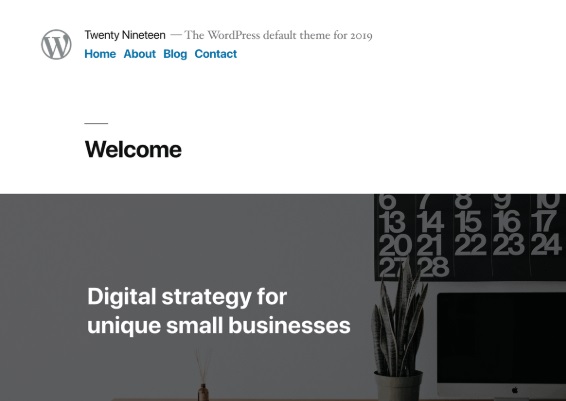
Gutenberg(グーテンベルグ)で編集後のプレビューは以下のようになります。
↓ クリックで拡大


投稿画面でほとんどのことが操作できてしまうGutenberg(グーテンベルグ)は、慣れてしまうとこれまでよりも高機能の作業が画面で一度にできてしまうという革新的なブラウザです!
ただ、Twenty Nineteen自体がシンプルなテーマなのでカスタマイズも大きくはできません。もし見た目にも美しいブログを作ろうと思えば有料テーマも視野に入れてみてください。
Twenty Nineteenカスタマイズ方法 step1 タイトル設定
さて、ここからはTwenty Nineteenの見栄えをよくするためのカスタマイズです。Twenty Nineteenをどこよりもわかりやすく使い方を説明していきます。
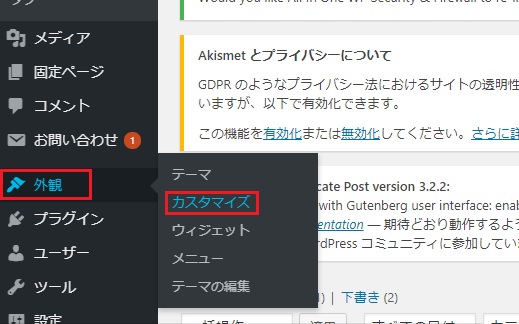
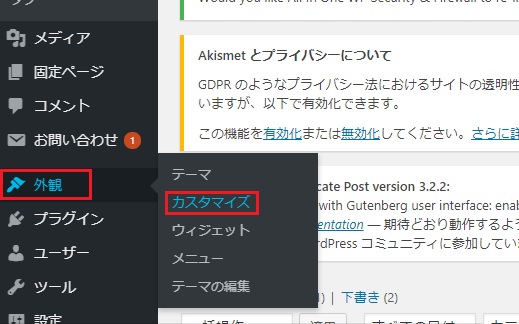
▼「ダッシュボード」 ⇒ 「外観」 ⇒ 「カスタマイズ」


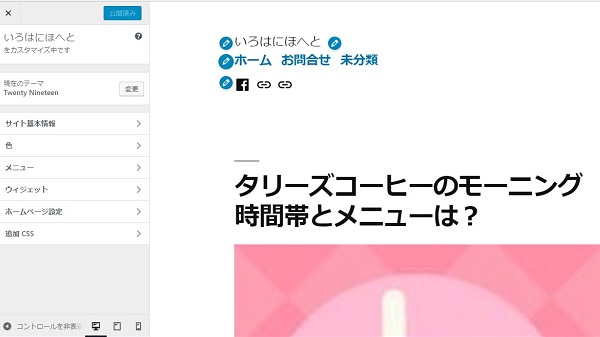
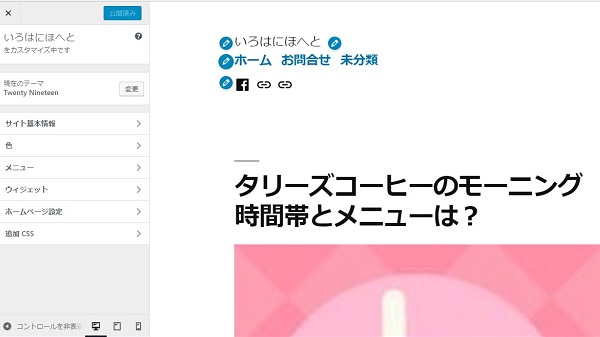
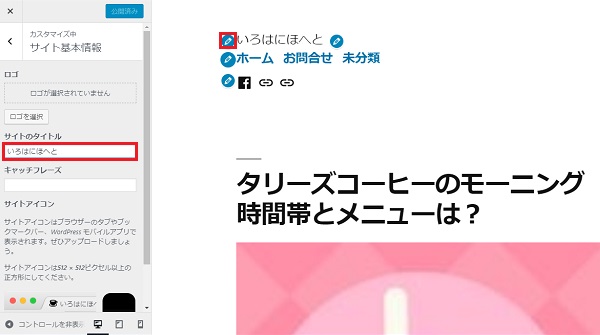
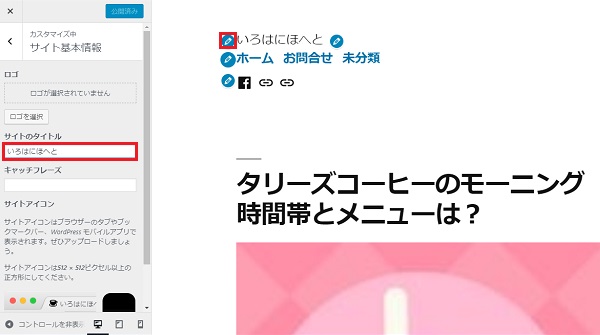
すると下のような画面になります。


この画面では、2通りのカスタマイズ方法があります。
① 左側の文章をクリックして該当の項目を修正する
② 変えたい部分を直接クリックして項目を修正する
文章を見ながら順番にすすめたい方は①の文章を上から変えていく方法が良いですし、書いてある文章が見慣れなくて難しいという方は、②のように画像のブルーの鉛筆マークをクリックしながら修正をしていくとよいでしょう。


鉛筆マークをクリックするとコントロールパネルの編集部分に飛びます.
【Twenty Nineteenカスタマイズ方法step2】基本情報に添って変更
ここからはサイドにあるコントロールパネルの順番に添って説明していきます。
- 項目別
- 色
- メニュー
- ウィジット
- ホームページ設定
- 追加CSSテキスト


Twenty Nineteenカスタマイズ1. サイト基本情報
サイト基本情報でできること。
・サイトタイトル設定
・キャッチフレーズ設定
・ロゴの設定
・サイトアイコンの設定
ロゴとキャッチフレーズの設定
▼「外観」 ⇒「カスタマイズ」 ⇒ 「サイト基本情報」


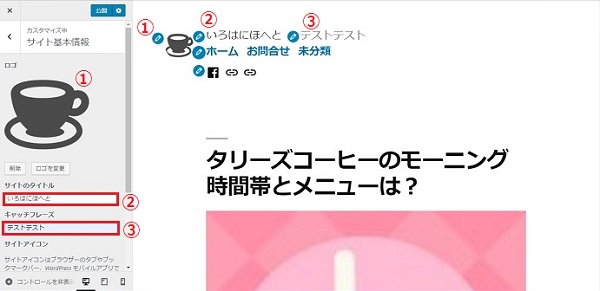
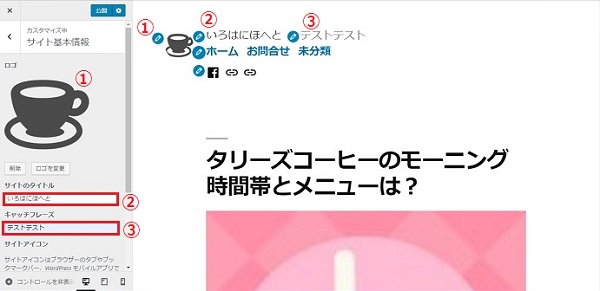
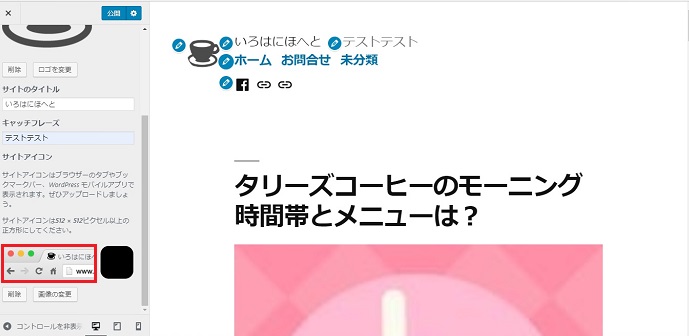
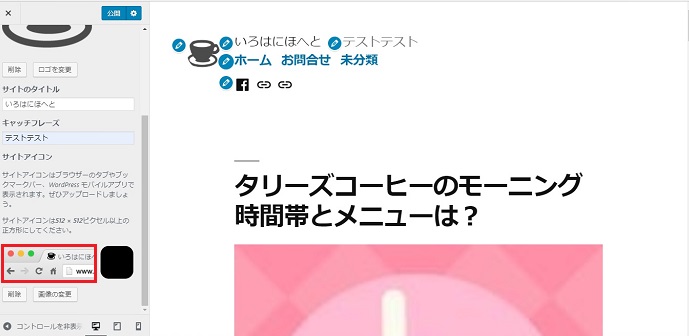
サイトのタイトルとサイトのキャッチフレーズをコントロールパネルに入力すると右の確認画面に出てきます。
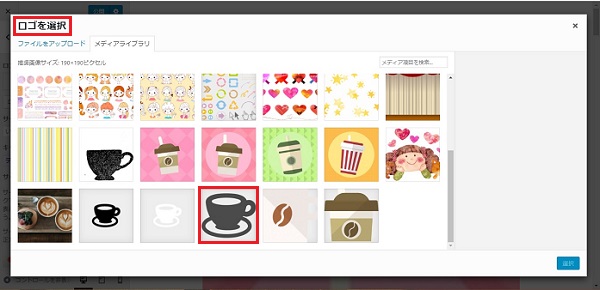
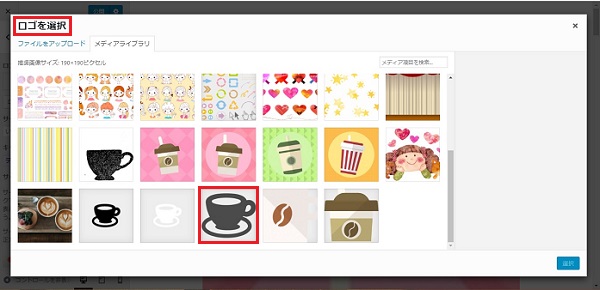
ロゴについては、ロゴを選択ボタンを押すと、画像を選ぶ画面が現れます。新しいロゴを入れたい場合「ファイルをアップロード」をクリックし引き込んでください。


そこからファイルをアップロードするとメディアボックスに画像が入りますので、好きなものを選んでください。


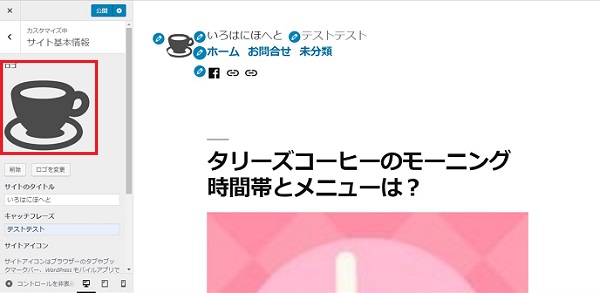
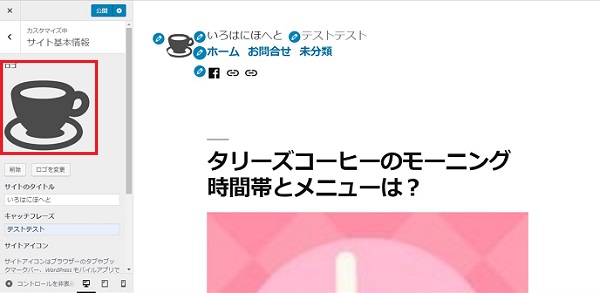
コントロールパネルに自分が選んだ画像が出てきます。右のスペースでどんな見え方をするのか確認できますので調整していってください。
サイトアイコンの設定
サイト基本情報ではサイトアイコンの設定もできます。サイトアイコンとは、サイトを見ると上に出てくる小さなマークのようなものです。


↑こんなのです。
好きなアイコン(マーク)を選びます。
サイズは512ピクセル × 512ピクセル以上の正方形の大きさとしてください。
ロゴ設定と同じ画面の下にスクロールしていくとサイトアイコンを選ぶ画面が出てきます。ロゴ設定と同じ要領で画像を選ぶと下のように完成イメージ図が出てきます。


サイト基本設定では、「ロゴ」「サイトタイトル」「キャッチフレーズ」「サイトアイコン」の設定ができます。
↓ あなたのブログが飛躍的に変わります!大人気のテーマ
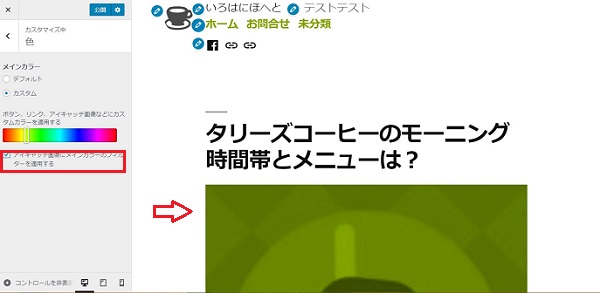
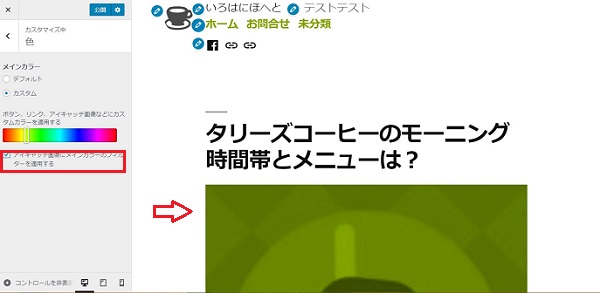
Twenty Nineteenカスタマイズ2. 色
Twenty Nineteenの色の変更ができる部分は2点
・ヘッダーのテキスト色
・アイキャッチのイメージカラー
▼「カスタマイズ」 ⇒ 「外観」 ⇒ 「色」
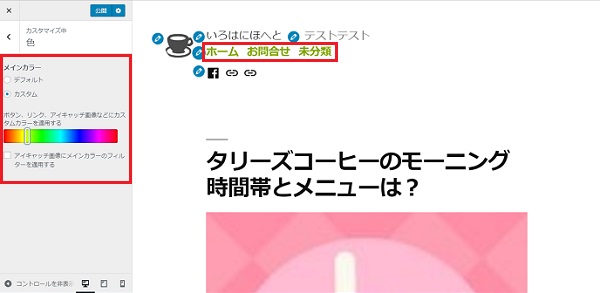
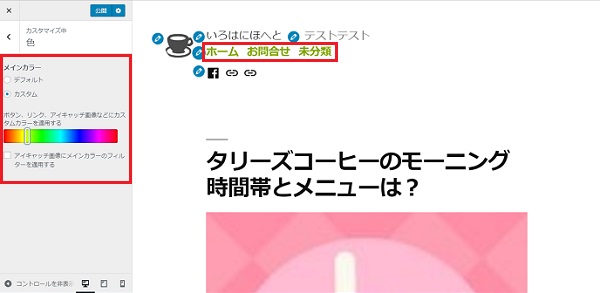
ヘッダーのテキスト
ヘッダーのテキストは、デフォルト以外の色にする場合にはカスタムのラジオマークにチェックを入れると選択できる場所がでてきます。


その他の色
アイキャッチの画像に、選んだイメージカラーをかぶせることもできます。色を選んだ下のチェックボックスにチェックを入れると自分が設定をした画像にイメージカラーをかけ合わせます。


同じ系統の色に設定することになるので、統一感のあるアイキャッチになります。
色を選んだら右上の「公開」をクリック。
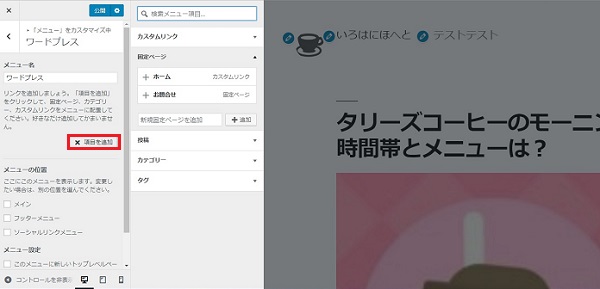
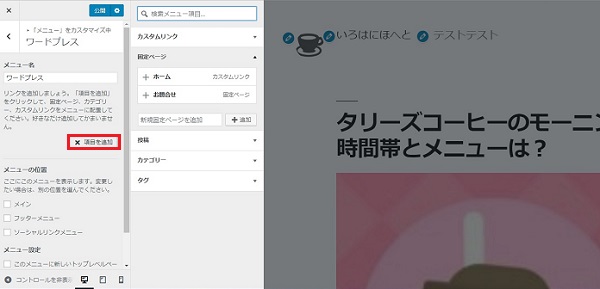
Twenty Nineteenカスタマイズ3. メニュー
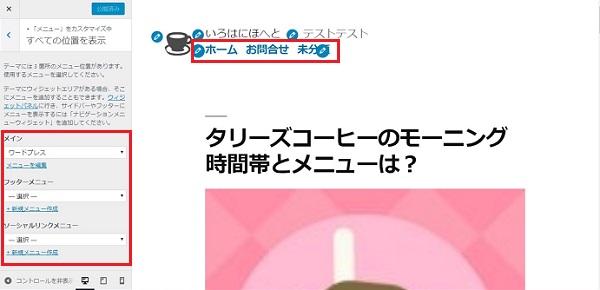
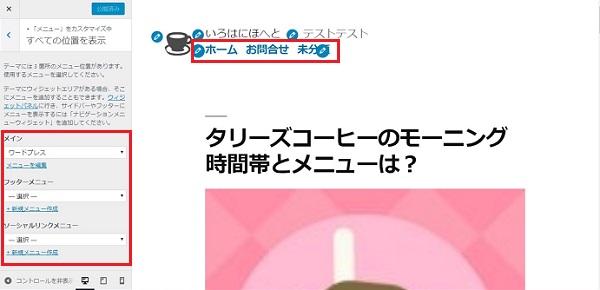
Twenty Nineteenでは、公開されているナビゲーションメニューの設定も「メニュー」で簡単にできます。
・ナビゲーションメニューの作成・編集
・メニューの位置編集
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「メニュー」 ⇒ 「メニューを新規作成」


メニュー名を入力し「項目を追加」をクリックするとカスタムリンクや関連ページなどの項目が出てきます。これを選ぶと左のメニューの下に追加されていきます。


今回はホーム、お問い合わせ、カテゴリーから未分類を選んでみました。


次に位置の設定です。メイン画面もしくはフッターなのかを選びます。今回はメイン画面に設置してみました。
それぞれ設定したら「公開」をクリックして決定します。
Twenty Nineteenカスタマイズ4. ウィジット
Twenty Nineteenではサイドバーとフッターのウィジットは別々に編集します。まずは、フッターのウィジットのやり方です。
フッターの設定
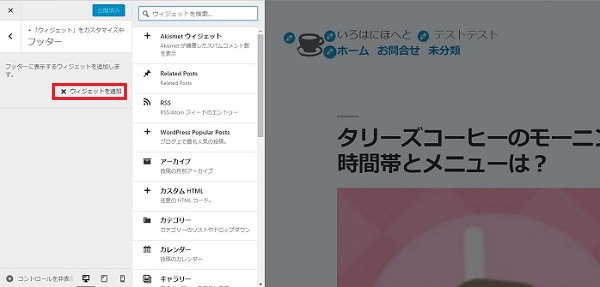
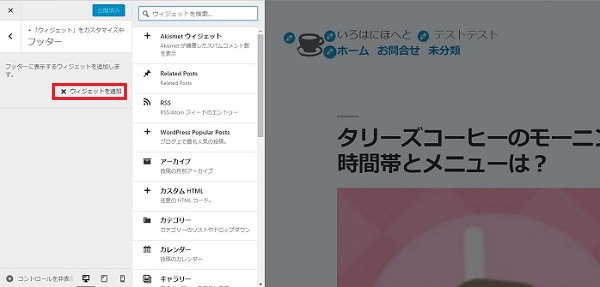
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ウィジット」 ⇒ 「フッター」


「ウィジットを追加」をクリックしてフッターに追加したい部分を選びます。今回はカレンダーと画像(ギャラリー)を選んでみましょう。


メディアから好きな画像を選ぶか、新規でアップロードすることも可能。


完成図です。実際に設定するとこんな感じになります。
フッター部分が読者の次のアクションにつながりやすいともいわれていますので、ここにカテゴリーを入れ次の記事に繋げても良いですし、任意のテキストなどで広告も入れることができます。
Twenty Nineteenカスタマイズ5. ホームページ設定
このカスタマイズでできることはトップにくる記事の設定です。
▼「外観」 ⇒ 「カスタマイズ」 ⇒ 「ホームページ設定」
最新の投稿ページもしくは固定ページかどちらかを選びます。


固定ページですでに投稿しているページを選ぶとその画面が一番最初に出てきます。
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがTwenty Nineteenでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。


なつの独自5段階評価
Twenty Nineteenについて、なつの独自5段階評価しました!
|
ワードプレスから配布される無料のテーマTwenty Nineteenは、ブログを始める上で必要最低限の機能は備えていますしこれからのブラウザGutenberg対応となっています。
超初心者がTwenty Nineteenを練習用に使うのは良いのですが、飾りもなくサイドバーもないので途中で飽きることは間違いないと思います。
趣味のうちならOKですが、もし将来にマネタイズすることを考えておられるなら最初から有料テーマ1択だと思います。特に初心者の方には高機能で意外と使いやすい着せ替えデザインがある「THE THOR」がおすすめです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
![]()
![]()
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。













のヘッダー周りのカスタマイズ-1-485x300.jpg)













⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!