ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのテーマでSTORK19は初心者から上級者まで簡単に使えるテンプレート。シンプルに作られているので、カスタマイズがやりやすいです。
STORK19のカスタマイズ方法をお伝えしていきます。
もくじ
- 1 STORK19とはどんなテーマ? 【Wordpressテーマ】
- 2 STORK19のインストール方法 【Wordpressテーマ】
- 3 STORK19のカスタマイズ方法1.ヘッダー画像のサイズ変更
- 4 STORK19のカスタマイズ方法2.トップページ画像サイズ調整
- 5 STORK19のカスタマイズ方法3.背景画像
- 6 STORK19のカスタマイズ設定方法4.アイキャッチ画像
- 7 STORK19のカスタマイズ方法5.人気記事をサイドバーに追加する
- 8 STORK19のカスタマイズ方法6.サイトアイコン(ファビコン)
- 9 STORK19のカスタマイズ方法7.ヘッダーのフォントサイズの調整
- 10 STORK19のカスタマイズ方法9.ヘッダー上の文字の位置と色の変更
- 11 初心者だからこそWordpress有料テーマ を使うべき理由
STORK19とはどんなテーマ? 【Wordpressテーマ】
OPENCAGEという会社が作っている初心者でも簡単に作りこめるテンプレートです。
慣れてくるとカスタマイズが小1時間でできます。
- トップページのカスタマイズが簡単で綺麗
- 任意のURLへの誘導ボタンがある
- 任意のURLへの誘導バーがある
- ヘッダー画像が大きくて見やすい
- ヘッダー上のテキストが動く
- スライダー設定が簡単
- モバイル対応
STORK19の最大の特徴は目をひくトップページでしょう。スライダーもプラグイン不要で簡単に導入できるので、初心者でも慣れればすぐにオシャレでカッコいいサイト構築も夢ではありません。
STORK19のインストール方法 【Wordpressテーマ】
OPENCAGEでWordpressテーマSTORK19を購入し、ダウンロードをすると圧縮したファイルがダウンロードできます。
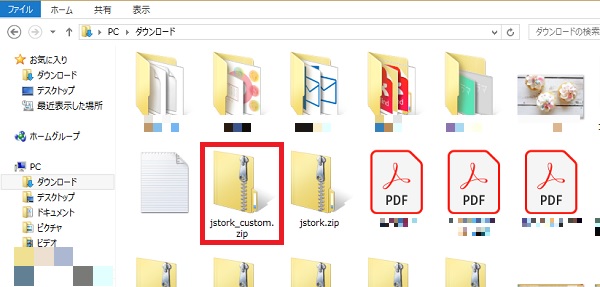
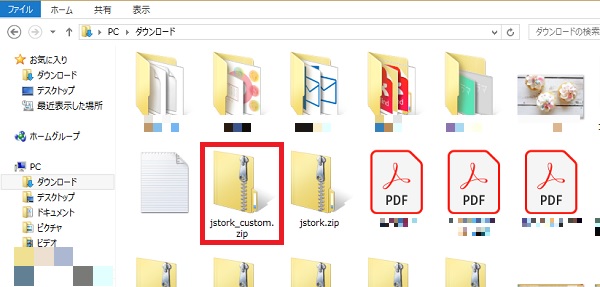
▼「エクスプローラー」⇒「フォルダー」⇒「ダウンロード」
※カスタマイズする場合には子テーマも一緒にダウンロードし有効化してください。
子テーマは「stork19_custom」というファイルです。


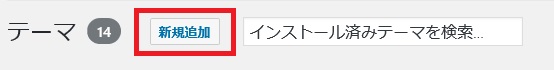
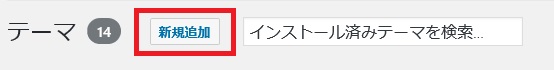
▼「外観」⇒「テーマ」


「新規追加」をクリックし「テーマのアップロード」をクリック。
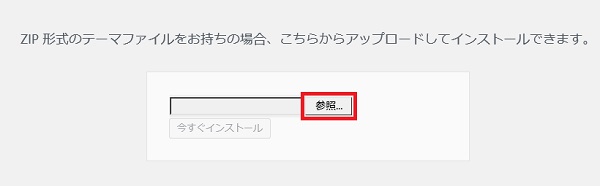
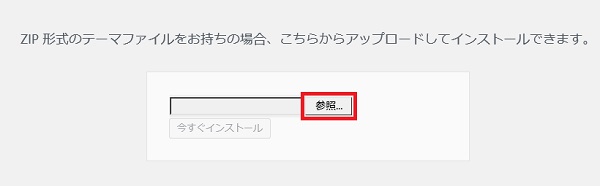
テーマのアップロードの画面の真ん中あたりにZIP形式のテーマファイルを呼び込むところが出てくるので「参照」をクリック。


ZIP形式のファイルとは以下のように拡張子がついているファイルです。名前が(○○○.zip)となっていますが、インストールしたものは自動的にこの設定になっていますので安心してください。


先ほどのZIP形式のファイルを選んで「今すぐインストール」をクリックすると反映されます。その後「有効」をクリックすればインストール完了です。
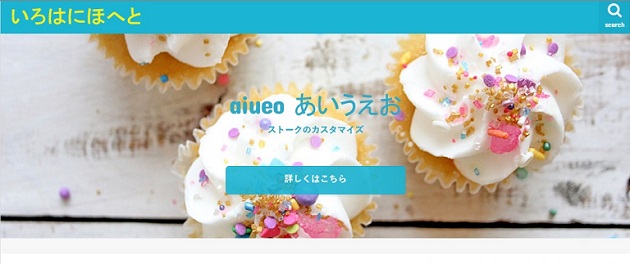
STORK19のカスタマイズ方法1.ヘッダー画像のサイズ変更
ストークのトップのヘッダー画像には誘導したい記事へのボタンもつけることができとても便利です。画像もPC用とスマホ用と別々に設定も可能です。
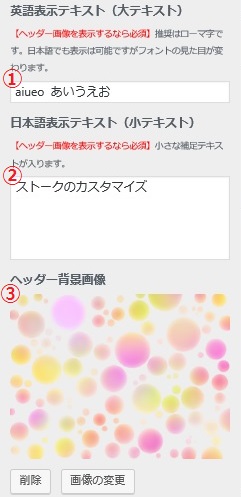
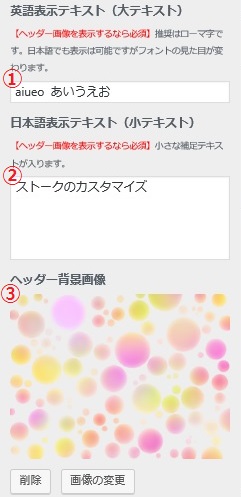
▼「外観」⇒「カスタマイズ」⇒「トップページ設定」


- タイトルの文字
- サブタイトルの文字
- ヘッダー背景画像の設置
①の文字は「英字」が推奨です。英字はコロンとした可愛い文字となります。もちろん日本語でも問題ありません。
同じ画面で、SP用(スマートフォン用のヘッダー背景画像)の設置ができます。


ヘッダーボタンの設置
STORK19ではヘッダーの真ん中にボタンがあり、URLを設定することで読者に最短距離でそのページに誘導が可能です。


「詳しくはこちら」や「おすすめページ」などテキストも編集ができますから、上手に設定してみてください。


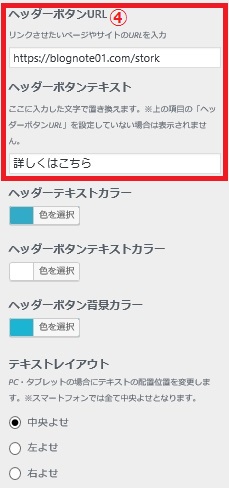
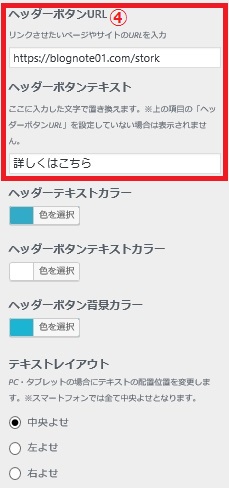
- ヘッダーボタンURL
- ヘッダーボタンテキスト
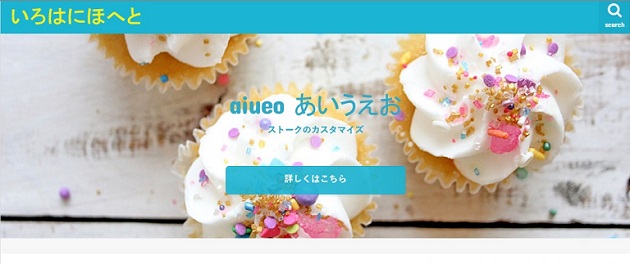
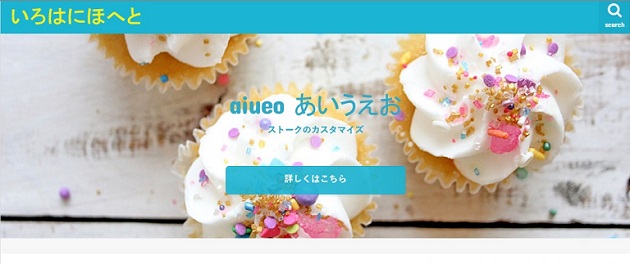
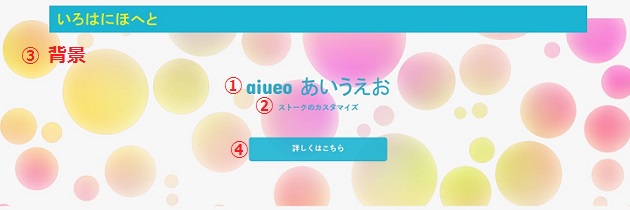
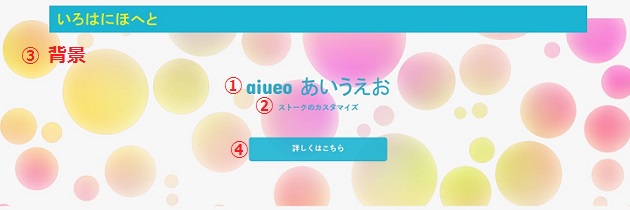
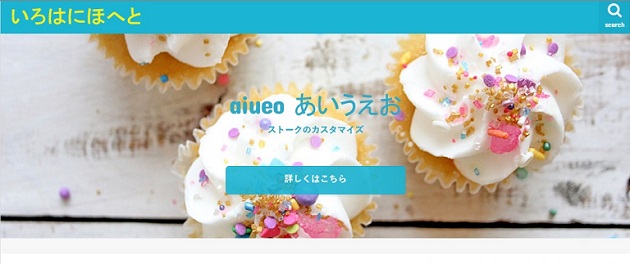
トップページ完成図
トップページの設定で編集すると以下のような完成図となります。


トップページのヘッダーにボタンがあると広告ページなどへの誘導も可能です。同じ画面で色合いや右寄せ、左寄せなども変更できますので自分の好みにカスタマイズしてみてください。
STORK19のカスタマイズ方法2.トップページ画像サイズ調整
トップページを設定したものの、画像がいくつも出てしまったり自分の好みの位置にこないなど悩みもよく聞かれます。
そこで、ヘッダー画像が自分の好みの位置に来るように調整していきましょう。
まず、以下のような画像を使ってヘッダー画像を設定してみます。
ちなみにここで使っているサイズは1000ピクセル×666ピクセルです。


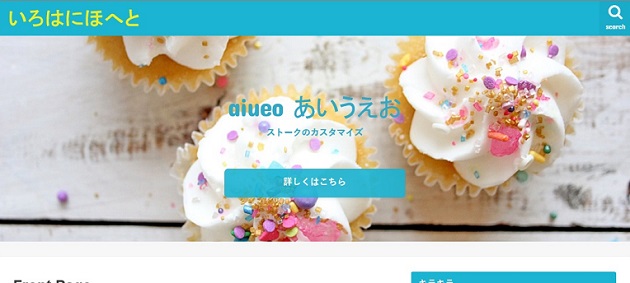
画像を設定するとほぼ真ん中が表示されます。


ここから、位置の調整をしていきます。
ヘッダー背景のサイズ調整
- 縦横AUTO
- 横100%
- 縦100%
- サイズ調整しない
これらの調整によって画像の見え方が変わってきます。
縦横AUTOならば、元の画像の大きさで画面いっぱいになります。横100%は横の幅を100として縦寸法を調整します。


縦100%




サイズ調整しない




もし画像がぼやけたり変なところで繰り返しになるなどお悩みをお持ちの方はこの部分のラジオマークを確認してみてください。


こんな画像なら大きさによって真ん中の白が中心になります。もう少し上部を見せたいと思ったらペイントで画像を半分切り取ります。






見た目のイメージが変わりますので、調整してみてください。
文字も左、中央、真ん中と変更できます。
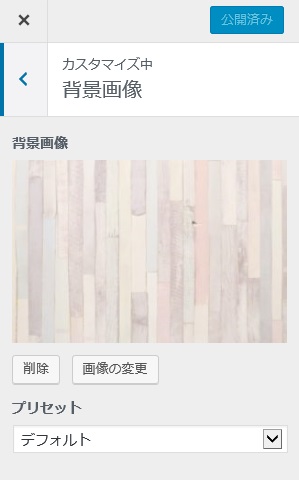
STORK19のカスタマイズ方法3.背景画像
ストークでは、画面の背景画像を設定できます。
▼「外観」⇒「カスタマイズ」⇒「背景画像」
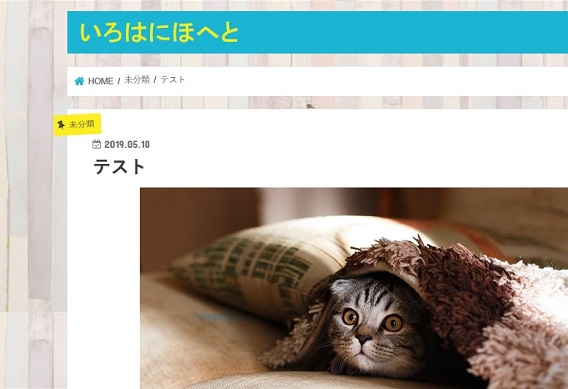
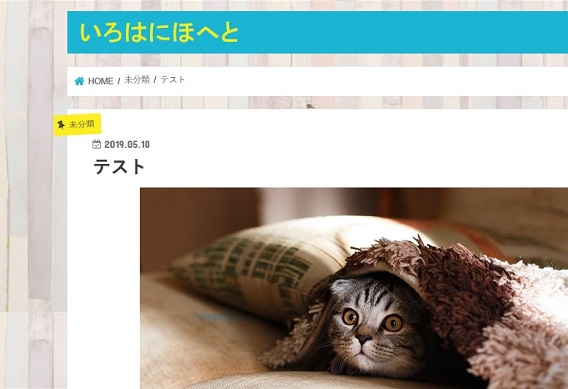
好きな画像を設定すると以下のようになります。


画像を以下の通りに調整できます。カスタマイズでは画面コンテナなどで全体図が確認できませんが、投稿ページなどで確認してください。
- フルスクリーン
- 画面に合わせる
- 繰り返し
- カスタム


「公開」をクリックして確定します。
STORK19のカスタマイズ設定方法4.アイキャッチ画像
カスタマイズ
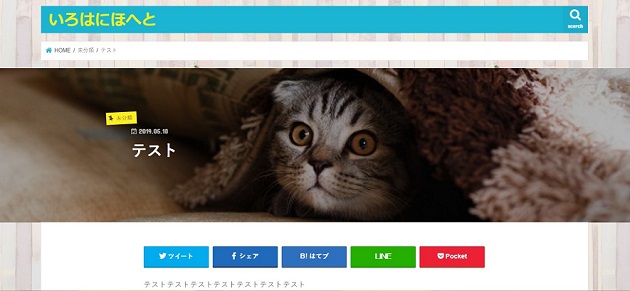
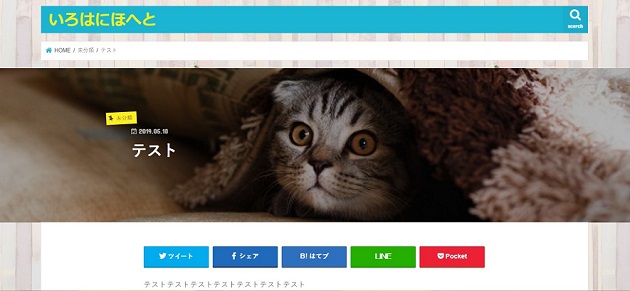
アイキャッチの大きさの違い
投稿ページの各ページでカラムを変更することができます。それによってアイキャッチの見え方もかわります。
アフィリエイトでは、キラーページと言って広告を差し込むページは読者の気をそらさないように1カラムが良いとされています。
基本的には、カラムはブログ単位で変更になりますが、STORK19では各ページごとに変更可能。


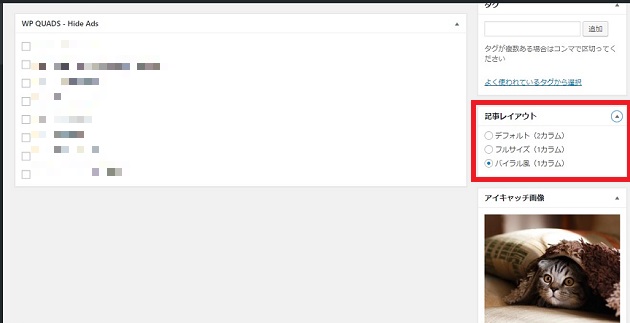
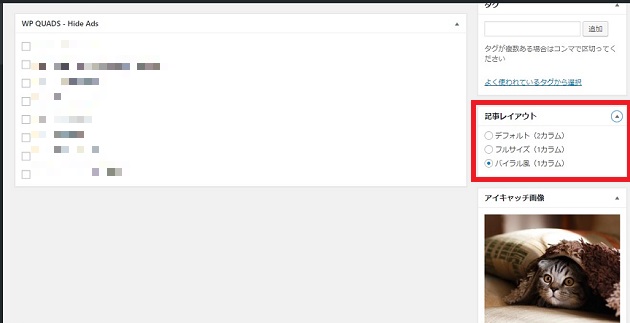
- デフォルト(2カラム)
- フルサイズ(1カラム)
- バイラル風
カラムを変更できる場所は、「投稿ページ」の右下あたりアイキャッチ画像の上にあります。なにもしないと2カラムのデフォルトになっていますが、ここで1カラムやバイラル風にできます。
- デフォルト(2カラム)


- フルサイズ(1カラム)


- バイラル風


それぞれのページで変更できますからとても便利です。
STORK19のカスタマイズ方法5.人気記事をサイドバーに追加する
ストークではサイドバーやフッターに自分のブログの人気記事を入れることができます。一般ではプラグインなどで入れるのですが、ストークではデフォルトでついています。
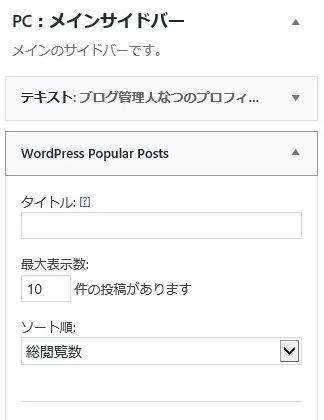
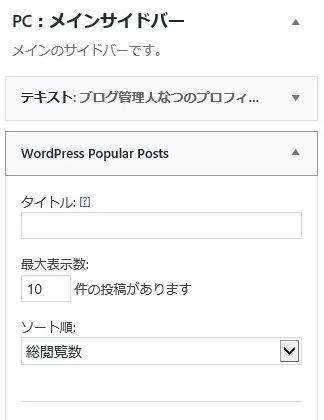
▼「外観」⇒「ウィジット」


ウィジットの「WordPress Popular Posts」をドラッグ&ドロップでメインサイドバーにもっていきます。ここでは上下入れ替えもできます。
(※メインサイドバーだけではなくその他SP(スマホ画面)などへの追加もここで可能)




- タイトル
- 最大表示数
- ソート順
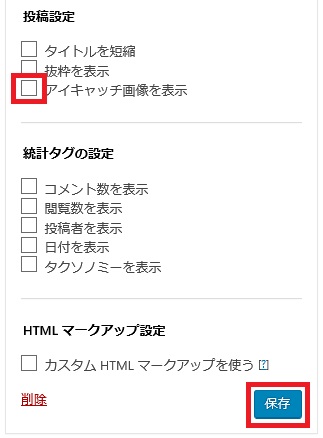
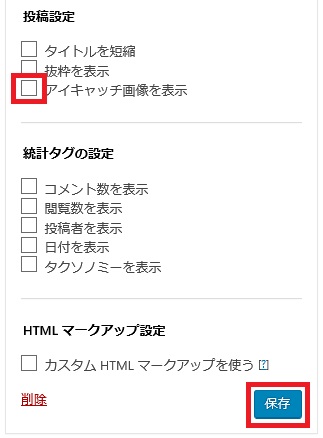
- アイキャッチ
- 日付
- 閲覧数
- コメント数
ここで閲覧数などのチェックを入れていき「保存」をします。


STORK19のカスタマイズ方法6.サイトアイコン(ファビコン)
サイトアイコン(テーマによってはファビコンと呼ばれます)の設定方法をお伝えします。サイトアイコンと言えば、各ページの見出しに出てくる目印のようなもの。
設定しなくても使えますが、あった方が目立ちます。ただし、小さいので画像によってはなにかわからなくなるので選び方もセンスが必要です。
※基本的には、ゴチャゴチャしたものよりよりシンプルなもの、シルエットとかテキスト1文字とかにすれば見やすいです。
カスタマイズ
サイトを開いた時タブについたマークがあります。ファビコンともサイトアイコンとも呼ばれています。


↑↑↑
パソコンでブログを開いたときについているトレードマークのようなものです。
一件難しそうに見えますが、この設定はとても簡単!
まずは、アイコンになりそうな画像を探してください。推奨サイズは512×512ピクセルの正方形です。
▼「外観」⇒「カスタマイズ」⇒「サイト基本情報」


完成図が同じ画面で確認できますから「画像の選択」で好きな画像を設定し「公開」をクリックします。
STORK19のカスタマイズ方法7.ヘッダーのフォントサイズの調整
ストークは、ヘッダーの自由度が高いのですが、ヘッダーのフォントの位置やサイズなどのカスタマイズも可能です。
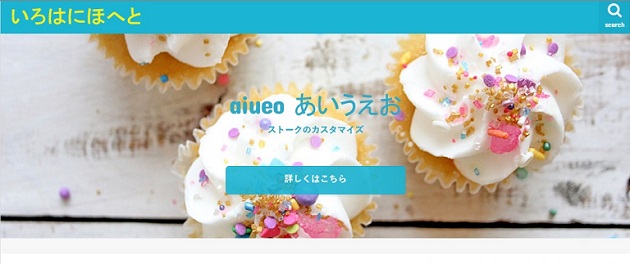
基本の状態は以下の通り。


黄色のヘッダーのテキスト(いろはにほへと)が左にあり、ヘッダー画像上のテキスト(aiueo あいうえお)は中央に位置しています。
上部、ヘッダーの文字を大きくしたい時
ヘッダーのテキストを大きくしたい時には「グローバル設定」で行います。コントロールパネルでは、「ロゴ」と表示されていますので間違えないようにしてください。
▼「外観」⇒「カスタマイズ」⇒「グローバル設定」
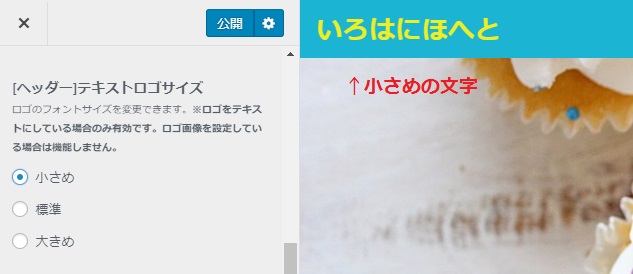
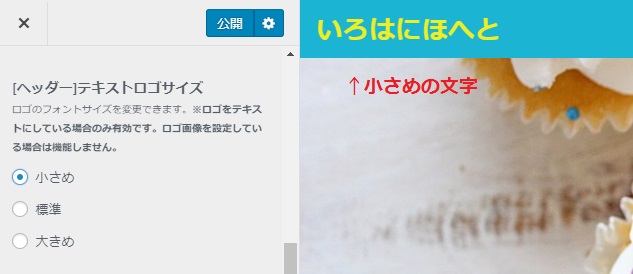
[ヘッダー]テキストロゴサイズのラジオマークで指定。選べる大きさは3種類
- 大きめ
- 標準
- 小さめ




指定が終わったら「公開」をクリックします。
テキストの位置を変えたい場合
グローバル設定では、PCの場合のテキストロゴの位置も変更できます。
[ヘッダー]ロゴレイアウトの中央に配置をするとヘッダーの位置が変わります。

STORK19のカスタマイズ方法9.ヘッダー上の文字の位置と色の変更
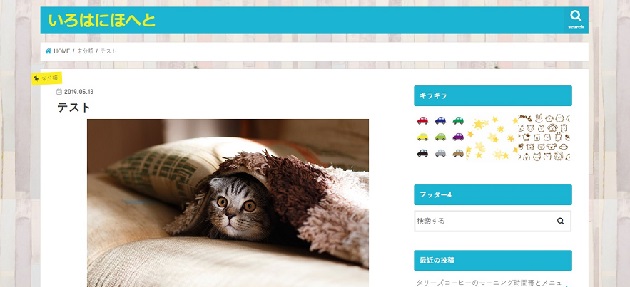
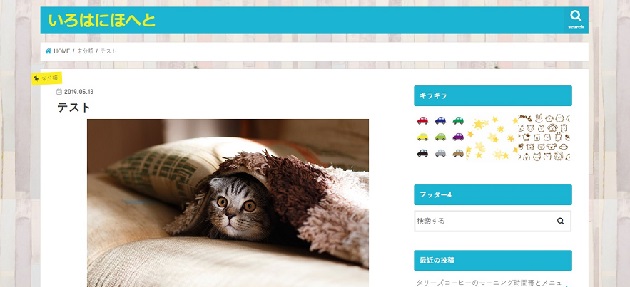
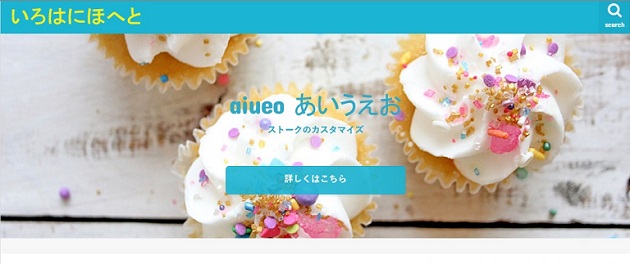
ヘッダーの上のテキストは真ん中、右、左と変更ができます。色なども変更可能なので画像を見ながら目立つば所に設置してください。
▼「外観」⇒「カスタマイズ」⇒「トップページ設定」


- ヘッダーボタンテキスト
- ヘッダーテキストカラー
- テキストレイアウト
ヘッダーテキストの色を赤に変えてみるとこんな感じです。


![]()
![]()
↓ 日本語で優秀な有料テーマと無料テーマを集めてみました!知る人ぞ知るカッコいいテーマもあります。
STORKよりも2年後に発売され、高機能な上にデザインは選べる「着せ替え機能付き」。上位表示と表示速度にこだわったTHE THOR(ザ・トール)が大人気です。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!