ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6はAFFINGER5の後継版です。新しくなって機能も増えた部分もありますし、大きくはブロックエディターへの対策も追加されています。ただ、引き継いだ機能も多く5でブログを作成していてもほぼ操作が同じなので難しくありません。
AFFINGER6の機能と上手な活用方法についてお伝えしていきます。


もくじ
- 1 AFFINGER6の便利な機能一覧
- 2 AFFINGER6の便利な機能 1. 「色とレイアウトの一括変更」
- 3 AFFINGER6の便利な機能 2. 「ヘッダーとヘッダー下の変更」
- 4 AFFINGER6の便利な機能 3. 「多彩なメニュー」
- 5 AFFINGER6の便利な機能 4. 「スマホ用のメニュー」
- 6 AFFINGE6の便利な機能 4. 「ヘッダーカード」
- 7 AFFINGER6の便利な機能 5. 「SNSボタンを微妙に色変更する」
- 8 AFFINGER6の便利な機能 6. 「サムネイルの装飾」
- 9 AFFINGER6の便利な機能 まとめ
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6の便利な機能一覧
まずは、AFFINGER6の主な機能を整理して、全体的なデザイン変更とサムネイルのような小さなデザイン、そしてトップページの変更項目など場所に分けてわかりやすいようにお伝えします。
デザイン面
AFFINGER6のデザインは基本はシンプルですが、デザイン済データという「着せ替え」導入するとすぐにブログ作りができるようになります。
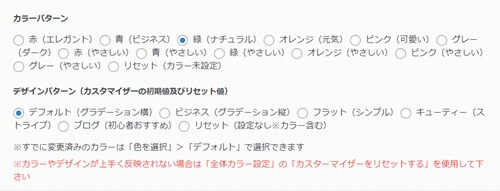
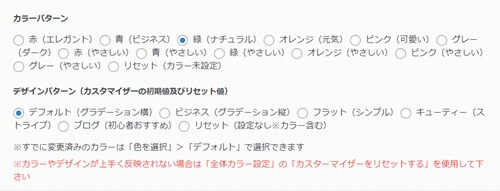
デザインを一括して変更するには基本のシンプル画面の全体の色変更とレイアウト変更をワンクリックで簡単にできるようになっています。


出典:AFFINGER管理画面
- カラーパターン⇒全体の色変更
- デザインパターン⇒全体のレイアウト変更
AFFINGER6の色は派手な色だけではなく少しふんわりとした色にもなります。例えばAFFINGERのSNSボタンにしても中間色にすることも可能です。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6の便利な機能 1. 「色とレイアウトの一括変更」
AFFINGER6の管理画面を使ってカラーパターンとデザインパターンを変更したものをご覧ください。


- 色・・・オレンジ(元気)
- レイアウト・・・キューティー


- 色・・・オレンジ(やさしい)
- レイアウト・・・ブログ(初心者おすすめ)


- 色・・・グリーン(ナチュラル)
- レイアウト・・・フラット(シンプル)
テキスト


- 色・・・グリーン(やさしい)
- レイアウト・・・デフォルト(グラデーション横)
色味でも「やさしい色」と「自然な色」とありますので、そのまま使えます。もちろん色の変更やグラデーションへの変更も可能です。
AFFINGER6の便利な機能 2. 「ヘッダーとヘッダー下の変更」
全体的には満足だけども、ほんの少しだけインパクトが欲しい時にヘッダーとヘッダー下をグラデーションにすることができます。
ちょっとだけ自分で色変更
ヘッダーバーなどをグラデーションにすることも可能です。全く違う色などを入れても面白くなります。


画像の設定はヘッダー上のメニュー部分とヘッダー上部の色をそれぞれグラデーションにしたものです。
ヘッダー画像の色に合う色を持ってくるとスッキリします。AFFINGER6ではこういったデザインも比較的簡単にできます。
ヘッダー上に画像を入れる
ヘッダー上部に画像を入れることでまた雰囲気が変わります。布地のフリー画像を挿入してみるとさらに手の込んだ雰囲気が出ます。


ヘッダーの上に画像をもってくるだけで雰囲気がグッとかわります。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の便利な機能 3. 「多彩なメニュー」
AFFINGER6では「メニュー」の種類が多いです。サイドバーに設置するもの、ユーザーのガイドとなるもの、スマホのメニューなど細やかな設定が可能です。
PCメニュー
PC画面の上部に位置するのが、PCメニューです。メニュー設定で項目を追加します。色については個別にグラデーションにもできますし、画像を挿入することもできます。


ただし、細長い部分なので小さい柄で、はっきりした色合いのものがわかりやすくて良いです。
ガイドメニュー
ガイドメニューはそのブログの中で読む順序などユーザーにわかりやすくサイドバーなどに表示するためのものです。
以下のガイドメニューはサイドバーに設置してあるもので、それぞれのページに飛ぶようになっています。


サイドバーメニュー
こちらはサイドバーに設置する目立つメニューのことです。基本色のベタ塗りですので目に飛び込んできます。


AFFINGER6の場合には、それぞれのパーツが競合してもゴチャゴチャしないデザインなのでPCメニューで目立たない場合にはコチラも追加しても良いでしょう。
ボックスメニュー
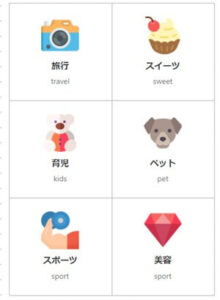
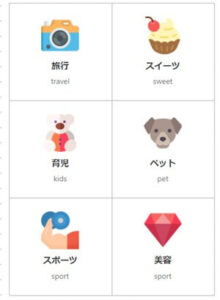
ボックスメニューとはボックスナビともいい、アイコン付きのリンクを配置するメニューのことです。
テキストだけではなかなか見てもらえないメニューもこうやってサイドバーに設置するとわかりやすいですし、可愛いので思わずクリックしそうですね。


出典:AFFINGER
少しだけHTMLを触りますが、ひとつひとつマニュアル通りにやっていけばこういったものも配置できます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の便利な機能 4. 「スマホ用のメニュー」
AFFINGER6ではスマホの画面にピッタリのメニューも設定ができるようになっています。スマホ画面の真ん中に配置するミドルメニューと下に配置する
スマホ スライドメニュー
スマホ画面へスライドして出てくるメニューのことです。検索窓なども設置できますので、それぞれ必要に応じてカスタマイズしていくことができます。




スマホ ミドルメニュー
スマホの画面の真ん中に位置するメニューです。スマホの画像にピッタリサイズなので、見やすいです。
このメニューの色指定も個別にできますのでブログのスマホ画面を見て少し変更したい場合も便利です。


出典:AFFINGERマニュアル
AFFINGE6の便利な機能 4. 「ヘッダーカード」
最近のテーマでは、人気のあるヘッダーカード。ページの上部に4つまでの画像リンクを配置する方法です。
無料では、Cocoonにもありますし有料ではSTORK19でも配置できるようになりました。画像のチョイスで目をひきますので是非設定をしてみてください。


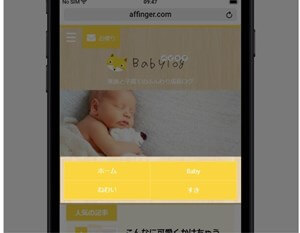
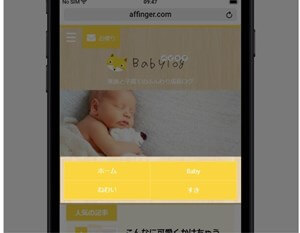
スマホ画面ではどう映るのかも見ておきましょう。


テキストもわかりやすく表示されました。この画像は、少しぼんやりすることも可能なのでそれぞれ検証しながら設置していきます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の便利な機能 5. 「SNSボタンを微妙に色変更する」
AFFINGE6を使っていて面白いなと思ったのは、デザインの微妙な色変化が付けれることです。原色は目を引きますが、他の色やレイアウトに合わない時があります。
そんな時に微妙な色変化を自動的に付けてくれるとそのまま使えます。
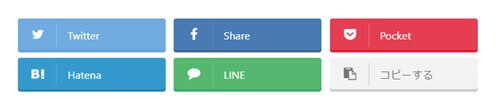
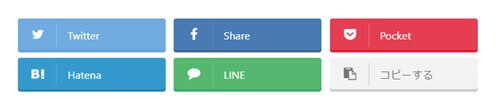
SNSボタンカラーを「優しくする」
見た目には大きく変化しませんが、ほんのりふわっとした感じになります。微妙な色づかいなんですが、心理的にほっとする色合いになります。


上の画像と下の画像の微妙な色合いの違いはわかりますかね?色味は上が強め、下がマイルドな感じになります。


SNSボタンの形を変更する
SNSボタンをコンパクトにすることも可能です。小さいアイコンのような正方形や丸という形にもなります。
SNSボタンが大きすぎると感じる場合などには変更してみてください。




SNSボタンを自分の好きな色にする
SNSボタンの色を全体的に変更することも可能です。ご自身のブログのイメージに合わせて色変更していきましょう。


AFFINGER6の便利な機能 6. 「サムネイルの装飾」
サイドバーに人気記事や記事一覧を配置することは多いですが、AFFINGER6の場合にはサムネイルの形を丸にしたり、ポラロイド写真風にしたり、そのポラロイド写真にセロテープを貼ったような加工もできます。
丸いサムネイル
サイドバーなどに配置するサムネイルは正方形か長方形が多いですが、AFFINGERでは、丸くしたり、角丸で角をとったりできます。


出典:AFFINGERデザイン済データ「PINKY」より
ポラロイド写真風のサムネイル
ポラロイド写真風の上部にセロテープが薄く貼りついているようなデザインです。


出典:AFFINGERデザイン済データ「HappyDiary 2020」より
角丸のサムネイル
AFFINGER6から、サムネイルの画像の角を丸くできるようになりました。これによって、角ばってた感じが取れて柔らかなイメージとなります。
AFFINGER6の便利な機能 まとめ
AFFINGER6を実際に使ってみて面白いと思った機能をお伝えしてきました。まだ多くの機能もありますしもっと設定もできるのですがやりだすと相当な時間もかかります。
AFFINGER6は着せ替えデザインの数は多くないものの、色とレイアウト変更で一括変更できますし、見出しデザインを工夫したりサムネイルスライドショーを配置したりと自分色のブログを作るツールとして大活躍してくれそうです。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。


















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!