こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを装飾するためにWordpressのテーマを導入しますが、デフォルトのもの以外に外からインストールする場合、初心者の方は悩むこともあるのではないでしょうか。
そこで、STORK19(ストーク)のカスタマイズをする以前にまずはインストールからわからないという方のために、1から丁寧に説明をしていきたいと思います。
- 購入
- マイページよりファイルをダウンロード
- WordPressからファイルを呼び込んで導入
もくじ
STORK19(ストーク)のインストール方法
WordPressでのインストール方法はどのテーマでも同じです。一度経験するとほとんどは他でも対応できますので覚えておくと便利です。
まずはSTORK19(ストーク)を購入すると公式のマイページにファイルが表示されますので、ダウンロードをします。PCの「ダウンロード」など個別の部分にZIPファイルが表示されますのでご自身でわかるところに保存しておきましょう。
インストールの手順
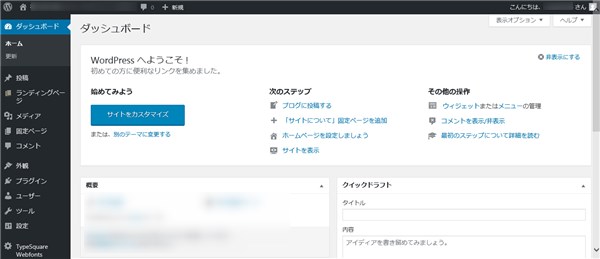
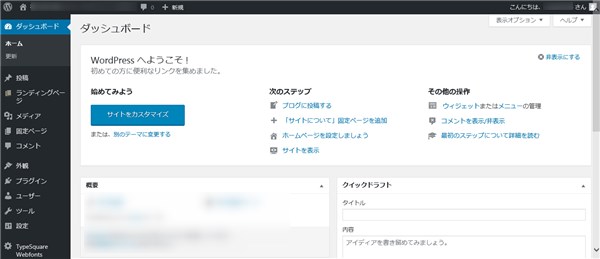
実際のインストールをやっていきましょう。Wordpressをインストールしてログインするとダッシュボードが出てきますがその画面から入っていきます。
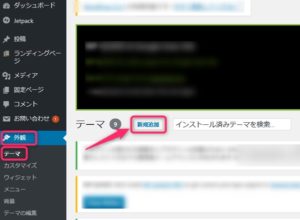
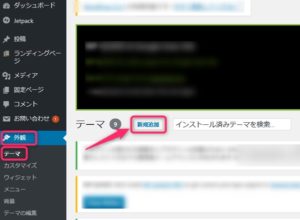
▼「外観」⇒「テーマ」⇒「新規追加」
- WordPressにログイン
- 外観のテーマをクリック
- 「新規追加」をクリック
- 「テーマのアップロード」をクリック
- 「参照」をクリックしてZIPのファイルを選ぶ
- 「今すぐインストール」をクリック
- 「有効化」をクリック
ダッシュボード


WordPressにログインすると出てくる画面がダッシュボードです。この左側にある黒い部分が「管理メニュー」といい、「外観」もこの分部にあります。
外観のテーマをクリック


外観のテーマをクリックすると、テーマの画面が出てきますので「新規追加」をクリックします。
テーマのアップロードをクリック


画面が切り替わるとテーマを導入する画面が出てきます。「テーマを追加」という欄のアップロードをクリックすると次に選択画面が出てきます。
ファイルを格納してある場所から以下のZIPファイルをクリック


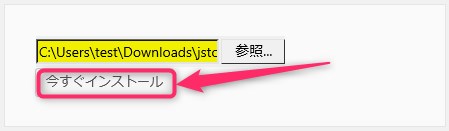
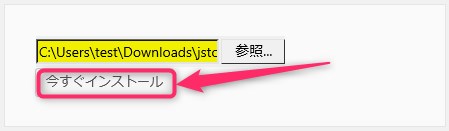
すると、以下のように窓に文字が入ります。


「今すぐインストール」をクリックするとあなたのワードプレスにファイルが取り込まれます。
「有効化」をクリックするとSTORK19(ストーク)のインストール完了です。
STORK19(ストーク)インストールされたか確認する方法
同じくダッシュボードで「外観」の「テーマ」をクリックすると一番直近にインストールしたテーマが表示されています。


CSSを追加したりカスタマイズする方は、STORK19(ストーク)で用意された「子テーマ」のファイルも同じ要領でインストールしておいてください。


参考までに・・・
STORK19(ストーク)の子テーマは「stork19_custom.zip」という名前になっています。インストールするときに迷わないようにしましょう。


子テーマのあるワードプレステーマを導入するときの注意点
子テーマのあるものを導入時、ひとつだけ注意することは、親テーマと子テーマの順番に導入していくことです。
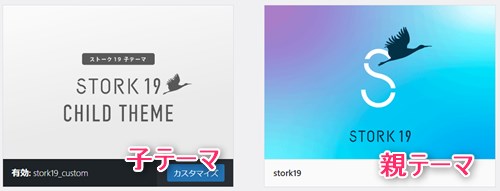
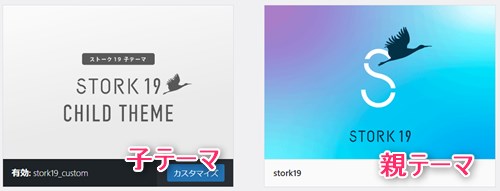
外観からテーマに入ったところで一番左上にくるのが子テーマになりますので、念のために確認をしておいてください。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。