ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6は、基本形で使っても十分センス良く使えますが作りこむと個性的な感じにも仕上がります。
サイドバーの位置を変更したり、サムネイルを工夫することで他のブログとの差をつけることも可能です。
AFFINGER6のサイドバーの便利な使い方をお伝えします。
AFFINGER6のサイドバーには、特有のメニューなどが配置できます。グラデーションにもできるベタ塗りのメニューとか順序だてて記事を読んで欲しいときのメニューなどもあります。
もくじ
AFFINGER6のサイドバーでできること(例)
AFFINGER6のサイドバーはデフォルトでは右に位置されていますが、左右どちらにも設定が可能な上、サイドバーにはデフォルトで記事一覧が配置されていますのでこちらも不要な場合には消すことも可能です。
- サイドバーの位置を変更する
- サイドバーの記事一覧を表示しない
- サイドバーのサムネイルを個性的に変更
- サイドバーメニュー設置
- スクロール広告を設置
ウィジェットを使えば、サイドバーに設置できるものもまだありますので、バランスを考えながら挿入していってください。
AFFINGER6のサイドバーの使い方 1.「位置を変更」
右側にサイドバーがあることが多いですが、ブログを作っていく上では、サイドバーを左にしたい場合も出てくると思います。
AFFINGER6のサイドバーの位置変更は「専用管理画面」から行います。
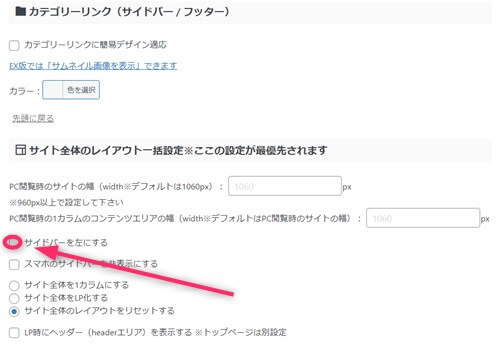
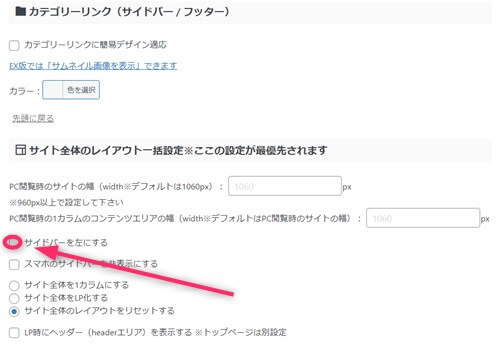
サイドバーを左にする
2カラムにする場合には、サイドバーが表示されます。ブログやサイトでは右にサイドバーが配置されることが多いですが、左側に配置する場合もあります。
▼ AFFINGER管理画面 ⇒ 全体設定


「サイト全体のレイアウト一括設定」でサイドバーを左にするにチェックを入れ「SAVE」をクリックします。
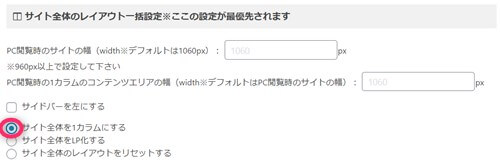
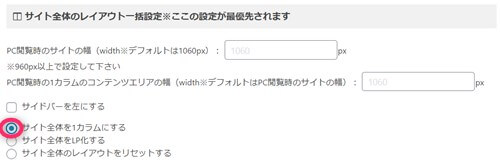
サイドバーをなくし1カラムにする
例えば、キラーページと呼ばれる、アフィリエイト商品を紹介したりするページがあります。1カラムにすると左右に何もありませんので、他に目移りしにくい事からこの構図になることも多いです。
▼ AFFINGER管理画面 ⇒ 全体設定


「サイト全体のレイアウト一括設定」でサイト全体を1カラムにするにチェックを入れ「SAVE」をクリックします。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のサイドバーの使い方 2.「記事一覧を表示しない」
AFFINGER6のサイドバーには最初から記事一覧が配置されています。特にこのまま使っても良いですが人気記事など配置して長くなってしまったり、記事一覧が不要な時には非表示にできます。(トップページ)
記事一覧のデフォルトの状態
最初はどんな状態なのか見てみましょう。(記事数6と設定ずみ)


タイトル等も自分で入力できますし、記事数についても設定できます。
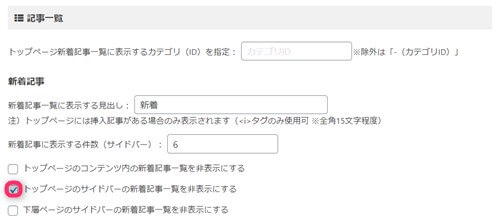
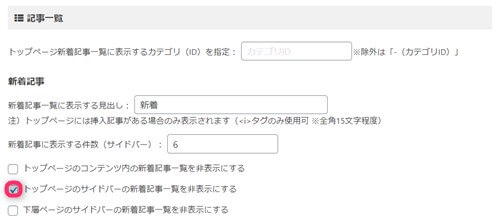
トップページの新着記事を非表示にする
トップページの新着記事が不要な場合には非表示にすることができます。
▼ AFFINGER管理画面 ⇒ トップページ


記事一覧の部分で「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れSAVEをクリックします。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のサイドバーの使い方 3.「サムネイルデザイン変更」
AFFINGER6ではサイドバーのサムネイル(小さな画像)を個性的な見せ方にできます。他では四角で大きいか小さいかくらいなんですが、このテーマの場合は丸にしたりポラロイド写真風にしたりと工夫できます。
※サイドバーだけではなく、この設定をすると記事の下に配置されている記事一覧などの全体のサムネイルも同じく変更されます。
サムネイルを丸くする
TCDなどでもサイドバーのサムネイルが丸いものがありますが、AFFINGER6は正方形、丸、角丸など自由度が高いです。
アイキャッチのサイズや他の設定、子テーマによってはうまく出ないことがあるようです。横の幅が長い方がうまくいきますので試しながら設定してみてください。
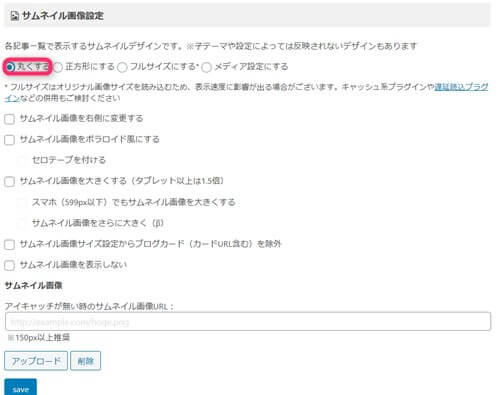
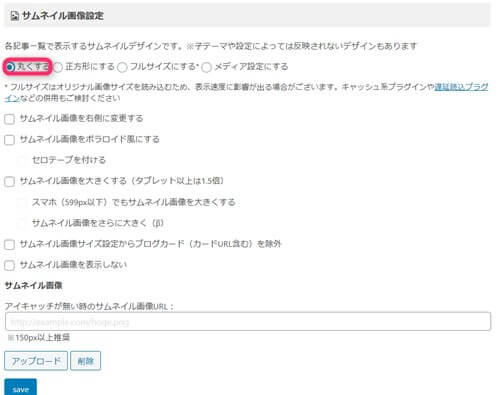
▼ AFFINGER管理画面 ⇒ 全体設定
サムネイル画像設定の部分で「丸くする」にチェックを入れSAVEをクリックします。


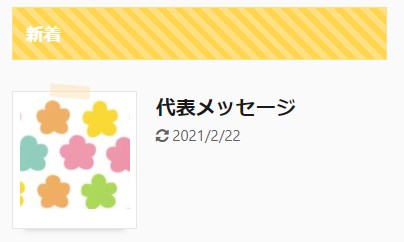
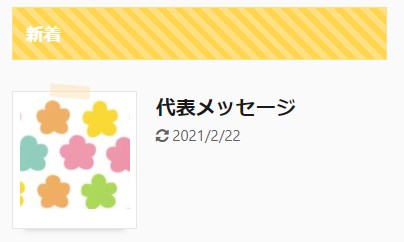
アイキャッチを調整しながら設定すると以下のようになります。下の画像より上の画像の方が横幅が長いので楕円と正円になりました。
ちょっとしたことで形が変わることもあるので、もし迷ったら他のサイズで試してみてください。


上記は、サムネイルを丸にして右側に設置しています。
サムネイルを正方形にする
サムネイルはデフォルトの場合、長方形で出てきます。同じどころでこのサイズを正方形に調整もできます。
▼ AFFINGER管理画面 ⇒ 全体設定
「正方形にする」にチェックを入れSAVEをクリックします。
AFFINGER6のサイドバーの使い方 4.「ポラロイド写真風にする」
AFFINGER6では写真をポラロイド風に作り、さらに壁にセロテープで付けたような装飾もできます。さりげない加工なのですが、少しだけ他の人と違ったような工夫をしたい時に使えます。
▼ AFFINGER管理画面 ⇒ 全体設定
- 「サムネイル画像をポラロイド写真風にする」にチェックを入れてSAVEをクリックします。


ポラロイド写真風にセロテープをつける
さらに、そのポラロイド写真風にセロテープを貼ったような演出をする場合は同じ画面の「セロテープをつける」にチェックを入れSAVEをクリックします。


サムネイルを角丸にする
AFFINGER6では、長方形のサムネイルの角をとって柔らかな雰囲気にすることができるようになりました。
- 「サムネイル画像を角丸に変更する」にチェックを入れてSAVEをクリックします。


サムネイルを表示させない
先ほどのカスタマイズと同じ画面の「サムネイル画像を表示しない」にチェックを入れSAVEをクリックすると、サイドバー(記事一覧はすべて)からサムネイルが消えます。
サムネイルをテキストの右側にする
サムネイルをタイトルテキストの右側にも設定できます。こちらも同じ画面のサムネイル画像を右側にするにチェックを入れてSAVEをクリックします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のサイドバーの使い方 5.「メニュー設置」
サイドバー専用のメニューの設定方法です。個別に違うメニューを挿入したい時に便利です。設定は2段階ですが、最初にメニュー設定をしておきましょう。
メニュー設定
まずは通常のメニュー設定をしていきます。Wordpressテーマのメニュー設定と同じなので難しくはありません。
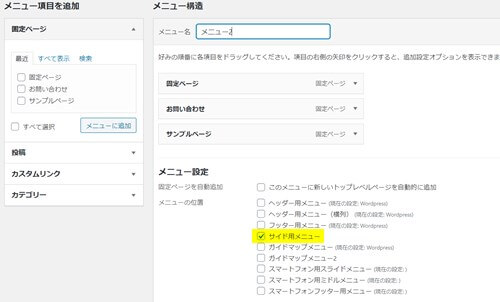
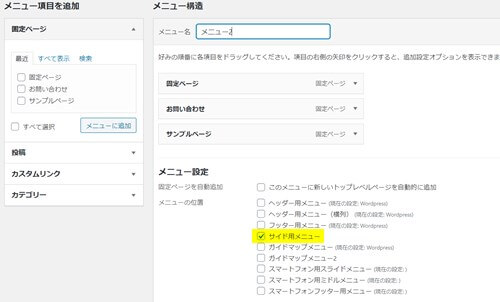
▼ 外観 ⇒ メニュー


左側のメニュー項目を右のメニュー構造に入れていきメニューを構成します。メニュー設定で「サイド用メニュー」にチェックを入れメニューを保存をクリックします。
メニューを設置
メニューが出来上がったら、次はサイドバーに設置します。
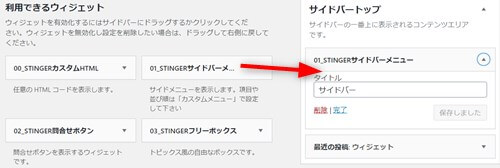
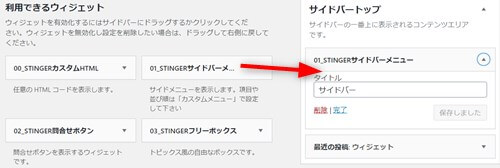
▼ 外観 ⇒ ウィジェット


左側にある「01_STINGERサイドバーメニュー」を右のサイドバートップもしくはサイドバーウィジェットに入れてタイトルを入力し完了にします。
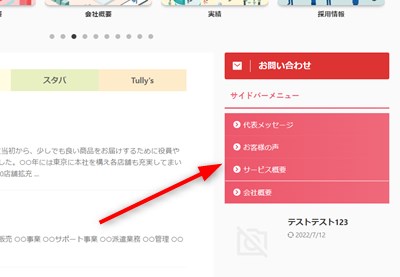
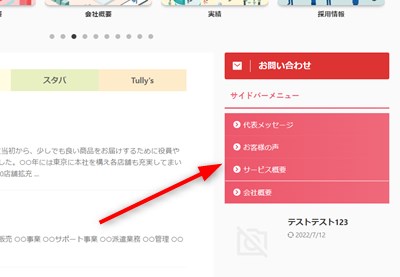
設定できると以下のようなメニューが配置されます。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のサイドバーの使い方 6.「スクロール広告を設置」
サイドバーに設置された広告が記事を読み進めても目線に来ていることがありますよね。そんな広告の設置のやり方が「スクロール広告」と言います。
※スクロール広告はアドセンスでは禁止ですので注意してください。(アフィリエイトの場合も広告主からの「詳細」に禁止とあれば注意してください)
ここではアフィリエイト広告の貼り方をお伝えします。
スクロール広告とは?
スクロール広告はどんな感じで設置されるのか見ておきましょう。設置した位置から広告が移動しています。


サイドバーの定位置にありますが、そのまま下に読み進めていくと広告がサイドバーの下に追いかけてきます。


フッターの部分まで来たのがわかりますか? サイドバーの定位置だけであれば一瞬だけになりますが、スクロール広告の配置ならユーザーの目線にずっと入り続けるということです。
スクロール広告を実際配置してみる
スクロール広告の配置はウィジェットで行います。
▼ 外観 ⇒ ウィジェット


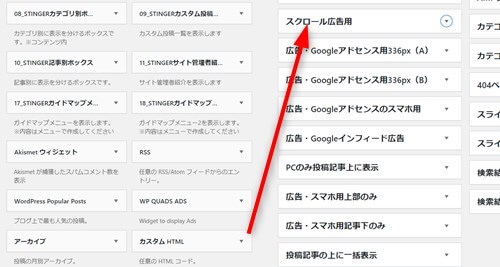
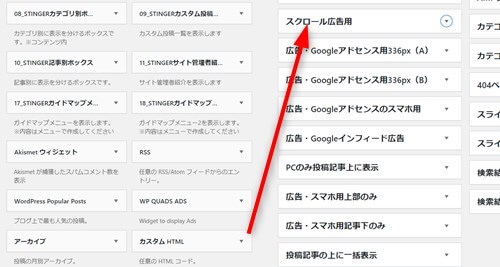
ウィジェットの左側の項目の中にカスタムHTMLというボックスがありますのでドラッグ&ドロップもしくは展開をして右側のスクロール広告用にもっていきます。


スクロール広告用が展開したら、タイトルを付け内容の中に広告コードを貼り付けます。完了をクリックします。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。





.jpg)











⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!